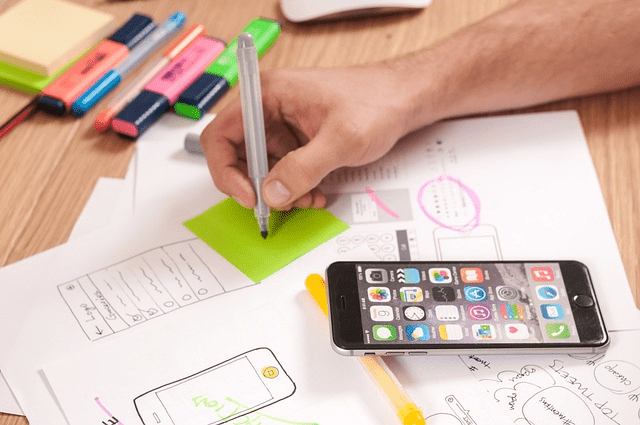
You understand the significance of wireframing to the entire design process, as a UX/UI designer. Before you begin building the finished product, it helps you to visualize your design, which enables you to spot potential problems and come up with solutions. I’ll introduce you to some of the top paid and free wireframing applications for Mac users in this article so that you may enhance your design process and produce better user experiences.

Introduction to wireframing for UX/UI design
A website, application, or product can be visualized using the wireframing approach before it is really built. It is a low-fidelity design that emphasizes the product’s layout, usability, and content. To reduce the possibility of errors and make sure the finished product satisfies the consumers’ demands, wireframes are used to test and improve the design before it is generated.
There are many advantages of the best wireframing tools for UX/UI design. First, it’s beneficial to recognize potential problems and develop solutions before you begin developing the finished product. Second, it enables you to concentrate on the product’s functioning and content rather than its appearance. Thirdly, it gives stakeholders, designers, and developers a clear and succinct communication tool.

What is a wireframe for UX?
A crucial step in the UX design process is wireframing. It is a visual representation of all the features and skeletal framework of a website or an app. It offers a succinct and clear breakdown of all the design’s elements, content, structure, and functionality. Wireframes are created to help designers and developers understand the user flow and the information hierarchy of the product. Early in the design phase, spotting future concerns and challenges is also helpful. Wireframes are usually created using simple black-and-white lines and shapes, without any visuals or design elements. This makes concentrating on the design’s utility and functioning easier than its appearance. Wireframing is, in general, a vital stage in developing a great UX design that satisfies user requirements.

Features and benefits of each wireframing tool
There are various wireframing tools available for Mac users, each with its features and benefits. The top free wireframing and best wireframe and software for Mac users is listed below:
1. Uizard

Uizard’s mobile wireframe template is the perfect tool to take your UX game to the next level. It makes it simple to come up with your next great idea because it enables you to produce high-fidelity prototypes and low-fidelity wireframes for your mobile applications. Even better, with just one click, you can change your low-fidelity wireframes into high-fidelity mockups. You may access desktop and mobile apps as well as design templates that you can customize for your project after completing the quick and simple free sign-up process. Uizard offers a revolutionary way to approach digital product UI design, so sign up today to experience the difference!
Pricing
Free plan $0.00
Pro From $12 a Month
Business From $39 a Month
2. Adobe XD

You can make designs, prototypes, and wireframes with the design software Adobe XD. It is a strong, simple-to-use program with many capabilities, including vector editing, prototyping tools, and collaborative options.
The simplicity with which Adobe XD connects with other Adobe programs like Photoshop and Illustrator is one of its advantages. It also contains a substantial library of design materials, including plugins, templates, and icons.
Pricing
Free plan $0.00
From $9.99 a month
3. Figma

You may develop designs, prototypes, and wireframes with the cloud-based design application Figma. With the aid of this collaborative and prototyping tool, numerous designers can work on the same project at once. Figma is simple to use and offers a variety of functions, such as collaboration, prototyping, and vector editing for basic wireframes.
Being a cloud-based platform, Figma has the benefit of enabling real-time collaboration and access to your creations from any location. It also contains a substantial library of design materials, including plugins, templates, and icons.
Free plan $0.00
Figma Professional From £11 a Month
Figma Organization From £40 a Month
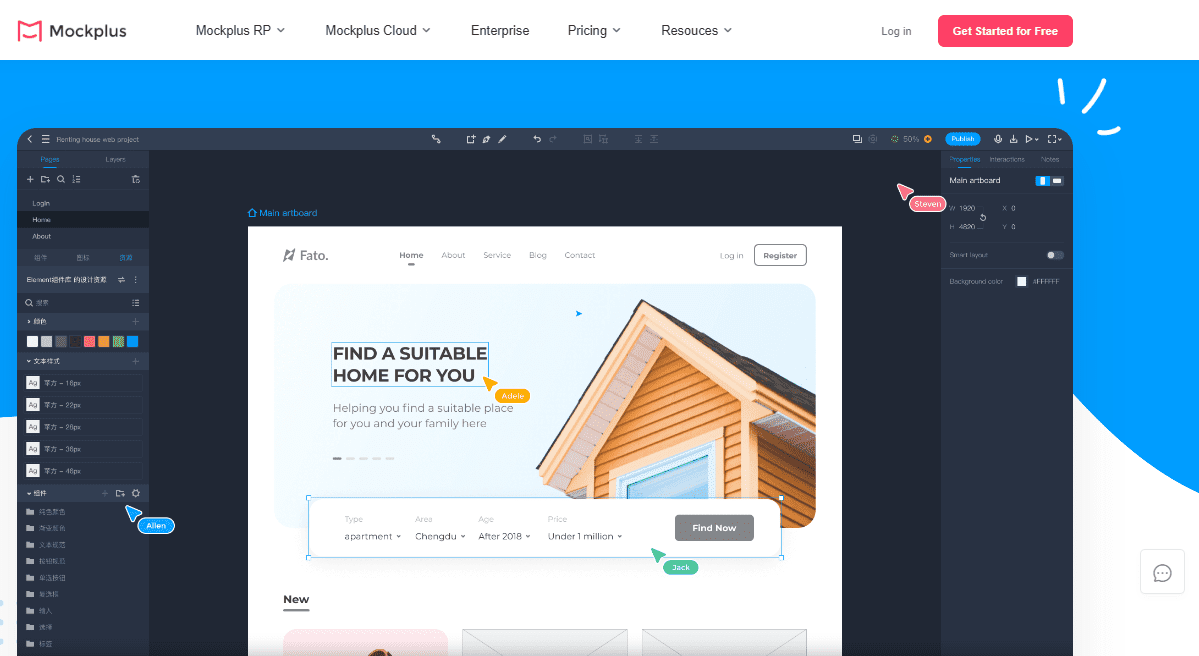
4. Mockplus

Mockplus is a desktop-based tool that allows you and up to three projects to create interactive wireframes, prototypes, and designs. It is user-friendly and includes several capabilities, such as drag-and-drop functionality, collaborative tools, and sophisticated prototype tools.
One of the benefits of the free wireframe tool in Mockplus is that it has a large library of pre-made UI components, which can save you time when creating wireframes. Additionally, it has a variety of other collaboration features and tools, like comments and annotations, that make working with others simple.
Pricing
Free plan $0.00
Pro From $4.95 a Month
Enterprise Customize pricing
5. InVision Studio

A desktop-based program called InVision Studio enables you to produce designs, prototypes, and wireframes. It is an effective tool with several capabilities, including collaboration, advanced prototyping features, and vector editing.
The seamless integration of InVision Studio’s free version with other InVision products, including InVision Cloud and InVision DSM, is one of its advantages. It also contains a substantial library of design materials, including plugins, templates, and icons.
Pricing
Free plan $0.00
Pro From $4 a Month
Enterprise Customize pricing

Are wireframing still use
Wireframes have long been regarded as an essential component of website design. They are a basic visual representation of a web page that showcases the layout and structure of the website. Wireframes are still used by designers and developers to create a blueprint of the website before the actual design process begins. They aid in locating a website’s various key features and components, such as its navigation, content, and user interface. Before beginning the real production process, designers may see how the site would look in their heads, make adjustments, and gather user input using wireframes, which serve as a framework for the web design process. The creation of functional and aesthetically pleasing wireframes is an essential stage in creating a website.

What is UX in CPU?
UX, short for User Experience, is a crucial aspect of CPU design. From the moment a user turns on a CPU until they turn it off, the complete interaction between them is described. The seamless, simple, and engaging nature of the user’s experience is ensured by strong UX design. This requires taking into account elements like the user interface design of the CPU, the system’s responsiveness, and usability. A well-designed CPU with a great UX can significantly improve productivity and user satisfaction. As a result, any CPU manufacturer wishing to develop a product that will stand out in the market must take user experience into account while designing CPUs.

How to choose the right wireframing tool for your project
Choosing the right wireframing software and the best wireframing tool for your project can be challenging. There are many things to think about, including the size of your team, the difficulty of your project, and your financial status. You can choose the ideal wireframing tool for your project using the following advice:
1. Consider the size of your team
It may be necessary to use a collaboration tool that enables numerous designers to work on the same project simultaneously if you’re working on a big project with a team of multiple designers together. Figma and InVision Studio are both great options for collaborative design.
2. Consider the complexity of your project
When working on a complicated project, you might require a tool with a variety of features, multiple tools like prototyping and vector editing. Adobe XD and InVision Studio are both powerful tools that are great for complex design.
3. Consider your budget
If you are working on a tight budget, you may want to consider a free wireframing tool, such as Figma or Mockplus. Both of these best wireframe tools have a wide range of features and are great for small projects.

Tips for creating effective wireframes
Creating effective wireframes is essential for a successful design process. Here are some pointers to assist you in producing successful wireframes:
1. Keep it simple
Wireframes should focus on the layout, functionality, and content of interactive features and elements of the product, rather than the aesthetics icon vector design. Keep your wireframes simple and easy to understand.
2. Use real content
Use real content in your wireframes to ensure that the design meets the users’ needs. Lorem Ipsum is great for placeholder text, but real content will give you a better idea of how the design will look and feel.
3. Test and refine
Test your wireframes with users and refine the design based on user testing and their feedback. This will enable you to produce interactive wireframe with a design that is user-friendly and meets user needs.

Introduction to UX/UI design software for Mac users
In addition to wireframing best wireframe tools, there are various UX/UI design software available for Mac users. Here are some of the best free UX/UI design free wireframe tools software for Mac users:
1. Sketch
High-fidelity designs can be made with Sketch, a potent design program. It also has a wide range of more advanced features now, including vector editing, prototyping, and team collaboration.
One advantage of Sketch is its extensive collection of plugins and templates, which can help you create designs faster. It also integrates seamlessly with other design tools, such as mobile apps like InVision and Zeplin.
2. Figma
You may develop designs, create prototypes,, and wireframes with the cloud-based design application Figma. With the aid of this collaborative tool, numerous designers can work on the same project at once. With its many capabilities, including collaboration, prototyping, and vector editing, Figma is simple to use.
3. Adobe XD
You can make designs, prototypes, and wireframes with the design software Adobe XD. It is a strong, user-friendly application with many functions, including collaboration, vector editing, and many prototyping capabilities.

Key differences between wireframing and prototyping
Wireframing and prototyping are two essential steps in the design process. The following are some significant variations between wireframing and prototyping:
1. Purpose
To generate a visual representation of the design that emphasizes the layout, functionality, and content, wireframes are employed. Prototypes are used to test and refine the design, focusing on the user experience.
2. Fidelity
Wireframes are low-fidelity designs, while prototypes are high-fidelity designs.
3. Testing
Wireframes are tested internally, while prototypes and mobile devices are tested with users.

Are Macs good for UX design?
Professional designers have traditionally chosen Macs, particularly those working in the UX design industry. This is due to Macs’ user-friendly, intuitive interface, which is straightforward to operate and explore. Apple’s Mac operating system is a wonderful choice for designers who need to run numerous programs at once due to its stability, performance, and reliability. Additionally, Macs have high-resolution screens that offer a clear display, facilitating the creation of pixel-perfect designs by designers. Additionally, Macs have taken over as the preferred platform for UX designers due to the availability of numerous design programs like Sketch, Figma, and Adobe Creative Suite. Consequently, if you’re a UX designer seeking a trustworthy and effective system to work on, Macs are dwortherth considering.

Do I need a Mac for UX?
Many people in the field of User Experience (UX) design wonder if they need a Mac to excel in their work. Using a Mac is not required, even though many UX designers do so and many UX tools are only available for Macs. You can definitely work on a Windows PC or even a Linux machine. What’s more important is your understanding of UX principles and your ability to use the tools you have effectively. But if you’re just getting started in UX and can afford a Mac, it can undoubtedly simplify and speed up your work. It is ultimately up to you to decide what suits your needs and preferences best and whether or not to utilize a Mac for UX.

Can I learn UI UX design for free?
Yes, you absolutely can learn UI UX design for free! There are a plethora of resources available online that offer comprehensive courses and tutorials on UI UX design. There are several free ways to master the skills required for UI UX design, ranging from YouTube video lessons to online courses on websites like Coursera and Udemy. Additionally, there are numerous free design tools available, such as Sketch and Figma, which allow beginners to practice and apply their newfound skills. So if you’re interested in learning UI UX design, don’t let the cost of traditional education hold you back. You can learn the skills of a proficient UI UX designer for nothing if you put in a little time and effort.

Does Mac have a GUI?
Yes, one of the key characteristics that differentiate Mac from other operating systems is its GUI (Graphical User Interface). The GUI on a Mac is renowned for its sophisticated style, approachable interface, and simple navigation. With a few clicks, users can quickly access and organize their data, programs, and settings. Users can easily change the Mac GUI’s desktop backdrop, theme, and other visual components of the Mac GUI to fit their preferences. The GUI on a Mac is also completely connected with other Apple goods and services, such as Siri and iCloud, making it even easier and more fluid to use. Overall, the Mac GUI is a key reason why many users prefer Mac over other operating systems.

How can I create my own UI?
Even though designing your own user interface can be challenging, if you employ the proper methods and tools, it can also be enjoyable. To start building your own UI, create high-fidelity wireframes first. These wireframes will assist you to understand how users will interact with your product and will help you better visualize the structure and layout of your interface. You can start building user flows once you have your wireframes ready. In order to ensure that your user interface is clear and easy to use, user flows act as a visual representation of how people will navigate around your product. You may design a UI that is both useful and aesthetically pleasing by fusing high-fidelity wireframes with user flows. Start creating your own user interfaces without hesitation; with a little planning and research, you might create something truly unique and user-focused.

Conclusion and summary of the best free wireframing tools for Mac users
Creating a visual representation of your design during the crucial step of wireframing is essential for identifying potential issues and coming up with solutions before you start creating the final product. Various wireframing tools are available for Mac users, each with its features and benefits.
Figma, Adobe XD, Mockplus, and InVision Studio are some of the best free wireframing tools for Mac users. Choosing the right wireframing tool for your project depends on various factors, such as the size of your wireframe software team, the complexity of your wireframe tool or project, and your budget.
Remember to keep your wireframes simple, use real content, and test and refine your designs based on user feedback. In addition to wireframing tools, various UX/UI design software is available for Mac users, such as Sketch, Figma, and Adobe XD.
Wireframing and prototyping are two essential steps in the design process, each with its purpose presentation tools, fidelity, and testing methods. By using great wireframe tool and tools and using the best free wireframing tools for Mac users, you can revolutionize your UX/UI design process and create better user experiences.